Das neue Google-Update vom 21. April 2015 lautet auf den schönen Namen „mobile-friendly“ und reiht sich damit in eine Liste von Updates mit ähnlich verharmlosenden Namen ein, wie Panda oder Penguin es waren.
Beim neuen Bestandteil vom Google-Algorithmus werden ab sofort Websites, die Responsive Design aufweisen und fit für mobile Anwendungen sind, ein besseres Ranking bekommen, als die, die noch altbacken daher kommen.

„Boston Globe responsive Website“ (c) Bildquelle: flickr / Antoine Lefeuvre / CC BY 2.0
Der Trend von Google, die Aufmerksamkeit von Webmastern auf mobile Anwender zu lenken, hat man seit langer Zeit beobachtet. Die Situation ist verständlich, schließlich sind aktuell der zweit- und dritt beliebteste Browser weltweit – Android Browser und Mobile Safari. Bereits zwei Tage nach dem Start des Algorithmus, haben viele Experten die ersten Änderungen in der Rangfolge der Anfragen auf ihren mobilen Geräten bemerkt. Der bekannteste Fall ist: MOZ Website, die nicht mehr den ersten Platz auf Anfrage „seo“ belegt, denn sie ist nicht responsive auf mobilen Geräten.
Wirklich überrascht hat das „mobile-friendly“ Update wohl niemanden, jedoch sollten Sie diese 7 Dinge über das neulich ausgerollte Update unbedingt wissen:
7 Fakten über das „mobile-friendly“ Update
Fakt Nummer 1: Googles Algorithmus ist seit dem 21. April aktiv
In den letzten Monaten hatte Google eine Reihe neuer Empfehlungen an Webmaster herausgegeben, die sich auf die mobile Suche bezogen hatten. Das ließ darauf schließen, dass das neue Update tatsächlich kommt. Darin war die Rede von der Indizierung der Mobilanwendungen auf Android, sowie einer Indizierung von Deep Links auf iOS-App.
Der neue „Google-Mobilindex“: Zum 21. April wird Google möglicherweise einen völlig eigenständigen mobilen Index bilden
Fakt Nummer 2: Websites, die kein Responsive Design aufweisen, verlieren kein Ranking in der „normalen“ Desktop-Suche
Ein etwaiger Rankingverlust würde nur im mobilen Bereich erfolgen. Zineb Ait Bahajji auf SMX in München: „Das Update vom 21. April wird sich nicht auf Desktopsuche auswirken.“
Fakt Nummer 3: Das mobile Update wird breiter angelegt sein und mehr Seiten betreffen, als Panda oder Penguin
Es wurde nicht angegeben, ob der neue Algorithmus nun alle Arten von mobilen Geräten betreffen werde. Es ist aber anzunehmen, dass das Update Androide und iOS-Geräte betreffen wird. Derzeit sind die Suchergebnisse auf Android und iOS unterschiedlich. Neben den Deep-Links, bilden möglicherweise Emails einen weiteren Bereich die personalisierten SERP bei Google.
Fakt Nummer 4: Adaptives Layout ist nicht die einzige Möglichkeit, Websites für den mobilen Datenverkehr zu optimieren
Google empfiehlt Websites für den mobilen Datenverkehr adaptiv zu optimieren. Eine extra-App ist jedoch auch laut Google eine Möglichkeit, sich mobil aufzustellen.
Fakt Nummer 5: Ist Ihre Website auch mobil gut? Ein Verifizierungstool schafft Klarheit
Das Verifizierungstool von Google kann bei Eingabe einer URL sehr schnell analysieren, ob eine Website auf Mobilgeräten funktioniert, sprich responsive ist. Als Resultat kommt ein ja oder nein heraus. Bei einem Scanvorgang werden etwaige Problembereiche angezeigt, die dann nachgebessert werden können.
Fakt Nummer 6: Ratsam ist es mit einem Responsive Design zu starten
Wenn Ihr Budget es zulässt, können sie Ihren Usern eine Anwendung für Android oder iOS bieten. Wird eine Website mit responsive Design einfach 1:1 dupliziert, wird das im neuen Google-Algorithmus keine Extra-Punkte mit sich bringen. In einigen Fällen, ist natürlich eine Anwendung ratsam und logisch, beispielsweise für Gitarre spiele lernen.
Fakt Nummer 7: Warum der neue Algorithmus?
Wie könnte es anders sein, stecken wohl auch hinter diesem, neuen Algorithmus, keine Bestrebungen die Qualität im Internet zu verbessern oder nur zu einem geringen Teil. Auch, wenn Google nicht müde wird diese Aspekte der Qualität immer wieder in den Vordergrund zu spielen, dürften handfeste, wirtschaftliche Interessen im Vordergrund stehen. Es geht um das ganz große Werbegeschäft auf den Mobilanwendungen und da ist es folglich immer gut die Zügel selber in der Hand zu haben. Mit „mobile-friendly“ kommt man dem ein Stück näher.
Aus Sicht eines Online-Vermarkters, dessen Märkte in der Mobilanwendung liegen, kann man vom Google-Update profitieren, wenn man seine Website jetzt schon frühzeitig adaptiv aufgebaut hat.

„Rolling out the mobile-friendly update“ (c) Google Webmaster Central Blog
Technik
Warum es so wichtig ist eine Website auf mobile Endgeräte hin anzupassen, dürfte klar sein. Aber wie sieht es mit der eigenen Website aus? Dieser Leitfaden ist hilfreich auf dem Weg von der Website hin zu einer Website, die auch den Anforderungen an Responsive Design genügt.
Anteil der mobilen Nutzer mit Google Analytics rausfinden
Übrigens können Sie sehr schnell feststellen, wie hoch der Anteil der mobilen Nutzer Ihrer Website ist. Google Analytics stellt hier ein hilfreiches Tool. Folgende Schritte sind notwendig:
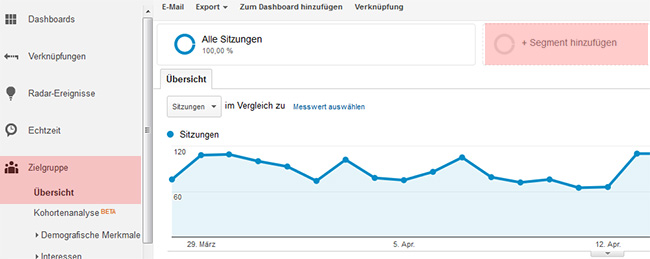
Wählen Sie die Zielgruppe in allen Sitzungen und den richtigen Segmentnamen.

Anteil mobiler Geräte mit Google Analytics feststellen. Schritt 1
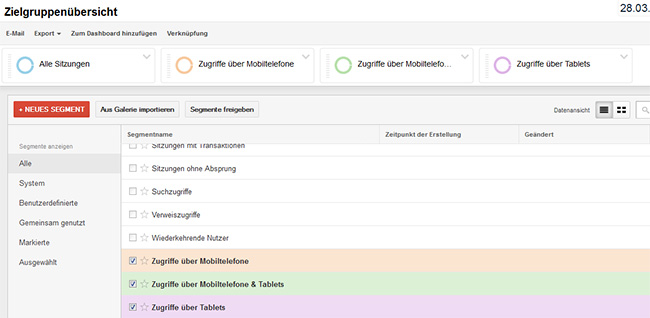
Auf der nächsten Seite wählen Sie:
– Zugriffe über Mobiltelefone
– Zugriffe über Mobiltelefone & Tablets
– Zugriffe über Tabletts
Bestätigen Sie mit „Anwenden“.

Anteil mobiler Geräte mit Google Analytics feststellen. Schritt 2
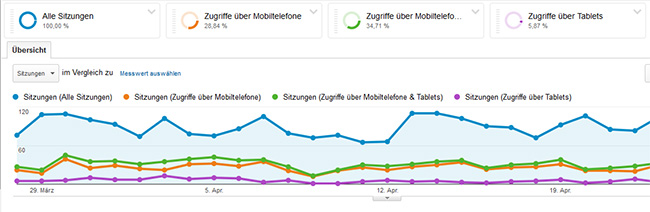
In einer Zusammenfassung der gesamten Besuche, wird dann genau aufgeschlüsselt, über welche Wege der Traffic auf die Website gekommen ist.

Anteil mobiler Geräte mit Google Analytics feststellen. Schritt 3
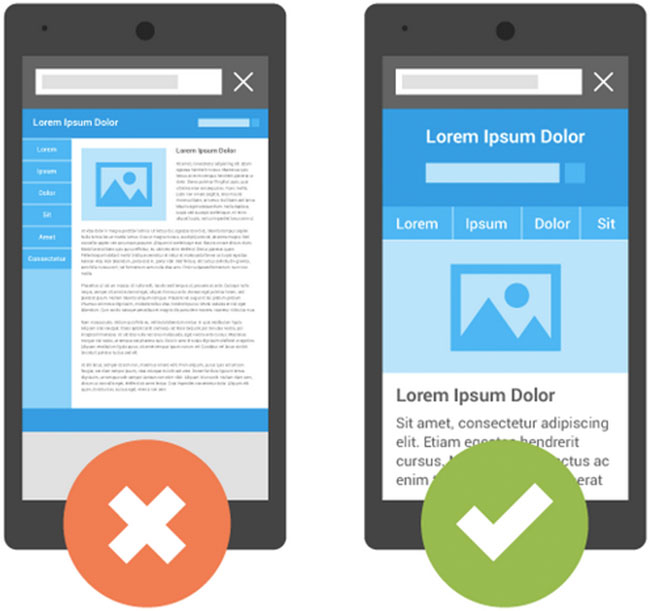
Ziel: ein handyfreundliches Design
Neben allen Effekten, die sich in den Suchmaschinen einstellen, wenn eine Website Responsive Design aufweist, sollten die Besucher der mobilen Version ein Angebot vorfinden, das an einen kleinen Bildschirm angepasst und bedienerfreundlich ist. Anhand dieser Faktoren lässt sich schon sehr gut ablesen, ob Ihre Website die Kriterien eines guten adaptiven Designs entspricht:
- Die Website lädt schnell. Es gibt keine Bilder, die lange Zeit brauchen, um sich aufzubauen, Flash oder andere Designelemente, die verlangsamen.
- Die mobile Website verfügt über eine einfache und klar aufgebaute Navigation. Die auf den mobilen Datenverkehr angepassten Inhalte sollten vertikal verlaufen, ebenso das Suchfenster und das Navigationsmenü. Als Minimum sollte dem Besucher die Telefonnummer in der Kopfzeile angezeigt werden.
- Alle Menüpunkte und Bedienelemente sollten bequem zu bedienen sein. Der Nutzer sollte in der Lage sein mit einem Fingerstrich alle Menüpunkte abzurufen.
- Die Inhalte der Website müssen gut lesbar sein. Der Benutzer sollte keine zusätzlichen Maßnahmen ergreifen müssen, um auf weitere Texteinheiten zu gelangen.
- Mobile Besucher sollten mit dieser Einhandbedienung auch keine Probleme haben sämtliche Bestellungen, Newsletter-Eintrag, Downloads und weiteres abzurufen bzw. durchzuführen.
Wie Sie das „mobile-friendly“ in der Praxis umsetzen können:
Schritt 1: Stellen Sie sicher, dass Sie handy-freundliches bzw. responsive Design verwenden
Um das herauszufinden, sollte Sie Ihre Website mit einem Smartphone oder Tablet-PC öffnen und alle Bereiche und Funktionsweise ausprobieren. Wenn Sie keines dieser mobilen Endgeräte zur Hand haben, können Simulationsprogramme, wie Screenfly, deviceponsive.com, responsive.is oder ami.responsivedesign.is, die Darstellung auf den unterschiedlichsten Smartphones und Tablet-PCs simulieren. Geben Sie hierzu einfach die URL in die Adressleiste ein und schon können Sie sehen, wie Ihre Website auf einem Galaxy5, einem IPad oder beispielsweise einem iPhone5 aussieht.

ami.responsivedesign.is Screenshot
Schritt 2: Buttons & Funktionsbereiche
Ein Phänomen, das sich quer durch alle Schichten von Smartphone-Usern zieht, ist das, dass man denkt, man hätte viel zu dicke Finger, um ein Smartphone gut und treffsicher zu bedienen. Fakt ist, die Finger sind anatomisch normal, die Bildschirme sind auf einen kleinen Raum begrenzt. Treffen jetzt User noch auf Websites, die nicht auf Mobilanwendungen angepasst sind, verstärkt sich das so genannte „Fett-Finger-Syndrom“ noch weiter.
Welche Größe sollte nun eine Schaltfläche oder ein Navigationselement haben, damit mobile Anwender sie gut nutzen können? Ersetzen Sie Links durch Buttons, hierzu gibt es von den Herstellern folgende Empfehlungen:
Apple empfiehlt den Entwicklern Smartphones die Schaltflächen und Navigationselemente in den Abmessungen von 44 x 44 Pixel. Der Hersteller Nokia glaubt, dass die minimalste noch akzeptable Größe für diese Bereiche bei 48 x 48 Pixel liegen müsse, was einer Abmessung von 0,7 x 0,7 Zentimetern entspricht. Laut Microsoft soll die Größe eines Knopfes 34 x 34 Pixel betragen.
„Fett-Finger-Syndrom“? Keine Angst, Sie sind nicht krank!
Schritt 3: Stellen Sie sicher, dass Sie Formulare verwenden, die userfreundlich sind
Bereiche einer Website, die grundsätzlich wichtig sind, wie Bestellformulare und ähnliches, sind Kernbereich der Site, die die nötige Konversion bringen sollen. Ebenso wichtig sind diese Bereiche auch in mobilen Anwendungen. Am besten probiert man alle Formulare, die diese Funktionen aufweisen, mit Smartphone oder Tablet aus. Versuchen Sie diese Bereiche auszufüllen und abzuschicken.
Schritt 4: „Snackable-Content“ – gut lesbare, kleine Inhalte
Benutzer von mobilen Geräten, die mit kleinen Bildschirmen online gehen, um bestimmte Nutzwertinhalte abzurufen, wie Produktpreise, Informationen und ähnliches, sind besonders auf gut lesbare Bereiche angewiesen. Sie kommen auf Ihre Website häufig über die Suchmaschine, weil sie verständliche und attraktive Titel vorfinden. Auf der Seite selbst muss ein Benutzer mit dem kleinen Bildschirm auf angepasste Inhalte stoßen.
Auf der Seite müssen insbesondere informativen Inhalte angepasst werden. Das Leseverhalten und auch der Lesefluss ist auf mobilen Geräten ein anderer. Hier hat sich der Begriff „snackable“ geprägt, der aussagt, dass kleinere Informationseinheiten anders vom User rezipiert werden, eben wie kleine Snacks.
„Snackable“ mobile Content – wie er aussehen kann
Ein leicht zu lesender Inhalt (Mobile Content) erfüllt folgende Eigenschaften:
- Er beginnt mit einem kurzen, informativen und verlockenden Titel. Der Umfang des Titels sollte bei rund 10 Worten liegen. Der Titel sollte in Fettschrift hervorgehoben werden.
- Es gibt Untertitel, die ruhig auch mal provozierend sein können. Untertitel sollten sich optisch vom Fließtext abheben.
- Gut geeignet sind auch Aufzählungszeichen oder eine Durchnummerierung. Sie helfen dem Leser sich schnell zurechtzufinden und geben dem Text eine Struktur und eine Wahrnehmung.
- Der Text beinhaltet visuelle Inhalte. Sie erleichtern weitere Text-Strukturierung und seine Wahrnehmung.

 Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  MUM, der neue Algorithmus von Google
MUM, der neue Algorithmus von Google  BERT – Google’s Algorithmus für besseres Sprachverständnis
BERT – Google’s Algorithmus für besseres Sprachverständnis  SEO: Wie optimiert man Landing Pages?
SEO: Wie optimiert man Landing Pages?
Hinterlasse als Erster einen Kommentar