Ist Ihnen schon einmal aufgefallen, dass viele Landing Pages absolut über keine Navigation verfügen? Das sollte Sie auch nicht erstaunen, denn eine verbreitete Meinung unter Marketingexperten ist, dass auf Landing Pages eine Navigation vom eigentlichen Angebot ablenken würde – ein richtiger Konversionskiller!

Landing Page Navigation. Bild von OpenClipart-Vectors auf Pixabay
Auf der einen Seite stehen sicherlich die eigenen Annahmen und Erkenntnisse darüber, wie sich der Nutzer auf der Landing Page bewegen würde. Dennoch kann es Elemente geben, von denen man denkt, dass der User sie annehmen würde, diese jedoch, statt die Konversion zu erhöhen, genau das Gegenteil bewirken können.

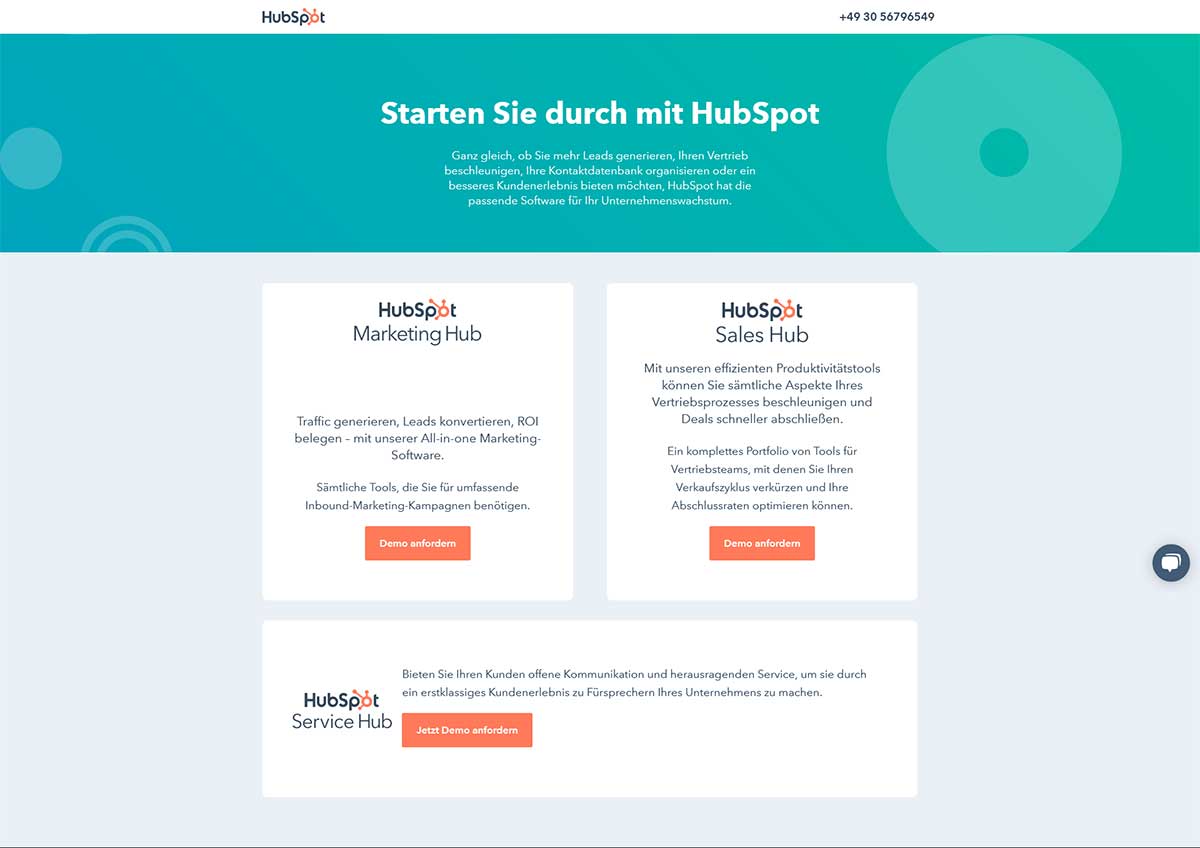
Hubspot Landing Page ohne Navigation. Screenshot vom 17.06.2022. Quelle
Landing Page ohne Navigation – mehr Konversion von fast 10 Prozent
Dieses Beispiel stammt aus einem Kommentar des Direktors für Content Marketing von Appcues (Update: Bild leider nicht mehr online). Eine Version der Landing Page wurde einmal mit Navigation und einmal ohne Navigation in den Test geschickt.
Im Ergebnis brachte die Version ohne jegliche Navigation sage und schreibe 10 Prozent mehr Konversion!
Fast 10 Prozent mehr Konversion bei den Registrierungen
Die Startseite der Appcues-Website (über die der gesamte Traffic abgewickelt wurde) war anfangs unglaublich einfach. Es gab nur drei Punkte: sich anmelden, Preise erfahren, Funktionen prüfen. Das war alles. Nichts Besonderes.
Das Produkt war faszinierend, die Zielgruppe: richtig abgegrenzt. Die Konversion lag bei den unglaublichen fast 10%. Doch dann begannen die Jungs zu „graben“ und nach Möglichkeiten zu suchen, die Konversion und die Umsätze noch weiter zu optimieren und zu steigern.
Die Hypothese des Experiments war sehr einfach: Hinzufügen einer Navigation in der Kopfzeile (5 zusätzliche Elemente). Man dachte sich dabei: Mehr Informationen über ein Produkt und eine Leistung, informiert die Kunden besser und das ergibt in der Folge mehr Konversion und mehr Registrierungen.
Also wurde eine neue Version erstellt, bei der alles beim Alten blieb, aber die Navigation in der Kopfzeile der Website hinzugefügt wurde. Das Ergebnis fiel überraschend aus und lag mit 4,1 Prozent unter der Version, bei der es keine Navigationsleiste gab.
Das konnte man bei Appcues unschwer glauben und man wollte das über einen längeren Zeitraum testen. Der Test wurde um weitere drei Wochen verlängert. Das Ergebnis war identisch. Nach 3 Wochen wurde die alte Version ohne Navigation eingesetzt und die Konversionsrate stieg auf 8,2%.
Eine Frau grübelt. Video von Karolina Grabowska von PexelsWarum ist das passiert?
Es gibt viele gute Gründe, die für ein völliges Weglassen oder eine reduzierten Navigation sprechen. Generell taucht die Idee immer wieder in den Listen der Ideen für A/B-Tests auf. Je mehr Optionen Sie einem Besucher geben, desto schwieriger ist es eine Auswahl zu treffen.
Ein Beispiel, was von Marketingleuten immer wieder bemüht wird, ist das der Marmelade. Hier hat sich gezeigt, dass eine zu große Auswahl an Marmeladen, wie das jeder aus Supermärkten kennt, für den Absatz kontraproduktiv sind. Im einem Fall gab es eine Auswahl von sechs Marmeladen, im anderen Fall eine Auswahl von 24 Marmeladen. Die Verkäufe lagen beim reduzierten Angebot viel höher.
In gewisser Weise ist das Setzen einer Navigation vergleichbar damit, denn über die Navigation gelangt man auch auf weitere Angebote, die zum einen ablenken, aber auch ein Überangebot darstellen können.

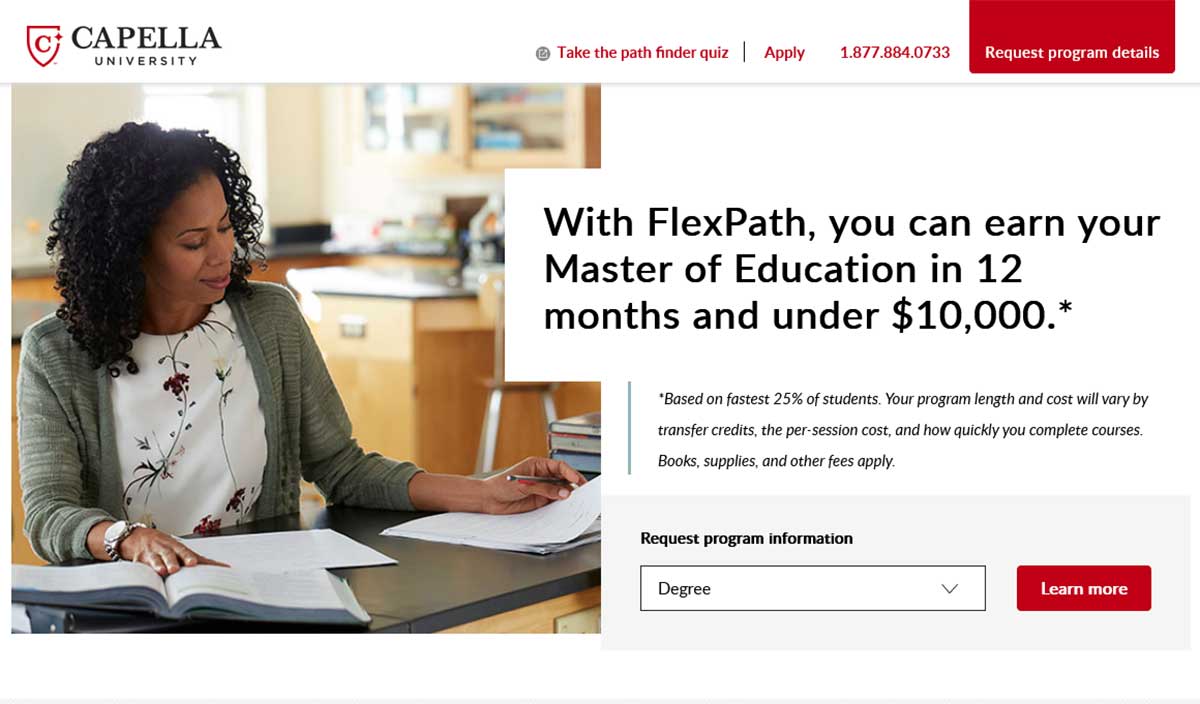
Capella University Landing Page ohne Navigation. Screenshot vom 17.06.2022. Quelle
Wenn eine Person eine Landing Page verlässt und auf anderen Seiten surft, die nicht so sehr für die Konversion optimiert sind (bsp. keine CTA-Buttons oder Registrierungsformulare), kann es sein, dass man sich irgendwann langweilt und die Website einfach verlässt.
Deshalb werden heutzutage auch die Landing Pages beliebt und eingesetzt, die nur aus einem einzigen Bereich bestehen: einer Überschrift, einer Zwischenüberschrift, einem schönen Bild, einem Formular und einem CTA zum Absenden des Formulars. Das war’s. Je weniger Auswahl, desto einfacher ist es für den User.

Optimierte Landing Page mit reduzierter Navigation
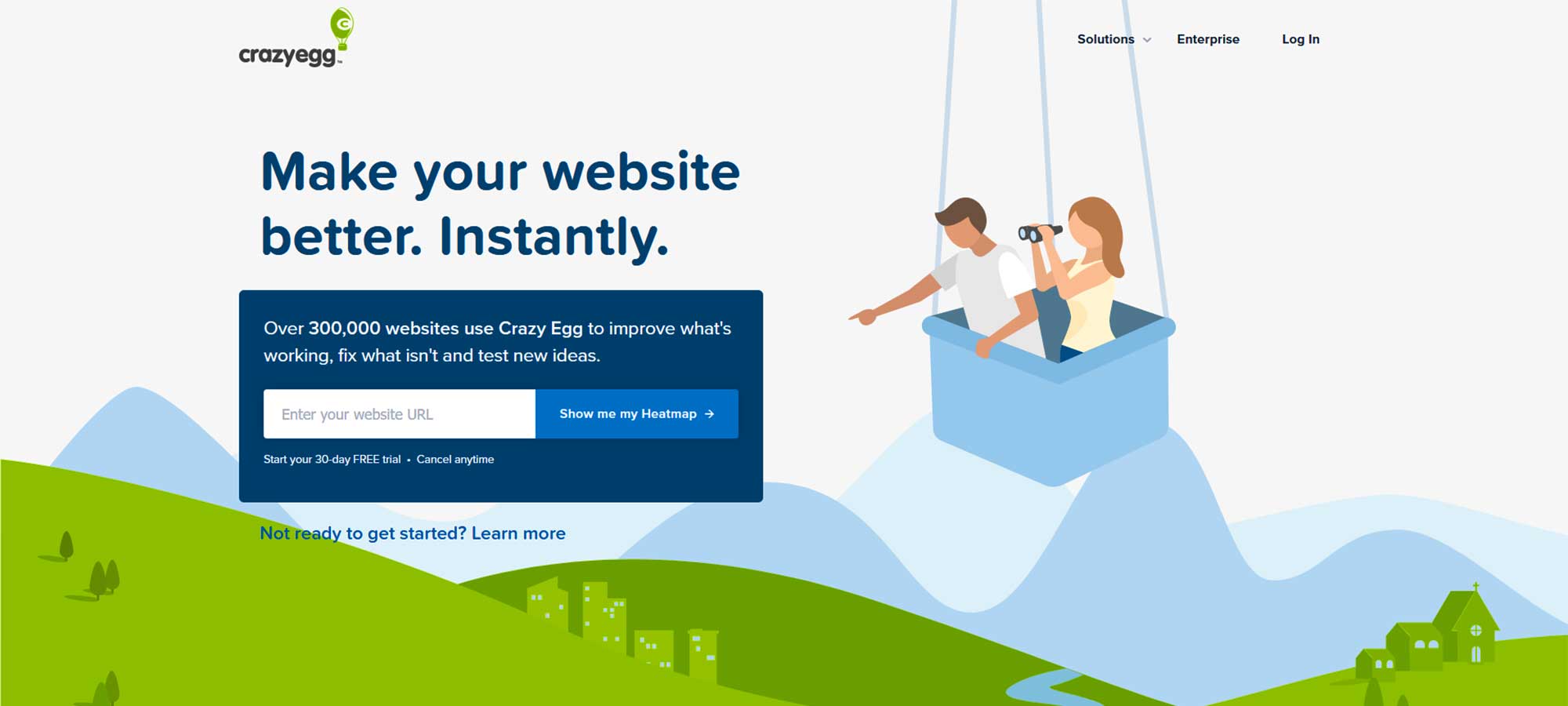
„CrazyEgg“ ist so ein Beispiel für eine gute Landing Page. Hier versucht man sehr auf die Konversion zu achten und zu optimieren. Es eignen sich besonders für die Anzeige einer bereinigten und reduzierten Anzeige einer Navigation, aber auch anderen Elemente, die man zwingend unterbringen möchte, auch immer modale Fenster. Das hat man so aus einem bestimmten Grund gemacht, auf der Grundlage von Tests (das möchte ich jedenfalls glauben).
Optimierte Landing Page mit einer reduzierten Navigation. Quelle: Crazyegg. Screenshot vom 24.01.2022Je weniger Auswahl, desto einfacher ist es für den User
Was unsere persönliche Erfahrung betrifft, so habe wir ähnliche „above-the-fold“ Landings ausprobiert, die in Form eines Pop-up-Fensters erschienen, sobald man die Website betrat. Auch sie hatten lediglich eine Überschrift, eine Unterüberschrift, ein Bild, ein E-Mail Feld und einen CTA Button. Sonst nichts. Und sie konvertierten besser als alles andere – manchmal lag die Konversion bei bis zu 10%, im Durchschnitt aber bei 6-7%.
Design4u bietet Erstellung konversionsstarker Landing Pages!
Fazit
Wenn Sie etwas auf der Landing Page verändern möchten, reicht es nicht aus, sich auf das eigene Gefühl oder die subjektive Meinung zu verlassen.
Gerade in Sachen Landing Page und Konversion sind die Wirkweisen vielschichtiger. Was Ihnen dabei die belastbarsten Ergebnisse bringt, sind A/B Tests… oder erstellen Sie zumindest vorher-nachher Analysen um genau zu verstehen, wie sich eine Entscheidung auf die Landing Page Konversion auswirkt.

 Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023
Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023  Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Hinterlasse als Erster einen Kommentar