Eine Landing Page kann viele unterschiedliche Bezeichnungen aufweisen, dennoch sind die Wirkweisen immer vergleichbar miteinander. Der Zweck ist im Prinzip derselbe – den Nutzer zu einer bestimmten gezielten Handlung zu bewegen. Je nach Zielsetzung kann dies der Kauf von Waren, die Bestellung von Dienstleistungen, die Anmeldung zu einer Veranstaltung, das Abonnement eines Newsletters usw. sein.
Um diese Zielaktion herum wird die gesamte Landing Page aufgebaut, und dementsprechend wird eines ihrer Hauptelemente der CTA (Call to Action) sein, der eigentliche Trigger.

Landing Page. Quelle: de.123rf / 106948894
Landing Page Benefits
Aufgrund ihrer Einfachheit sind solche Seiten die beste Lösung, um gezielt Besucher anzuziehen und die Wirksamkeit der Marketingmaßnahmen zu erhöhen.
Sie sind daher ideal für diejenigen, die nicht nur die Werbekosten senken, sondern auch ihre Wirkung erhöhen, den Gewinn steigern oder sich auf ein einziges Produkt oder eine einzige Dienstleistung konzentrieren wollen.
Flugzeug Landung. Video von German Korb von PexelsWarum wird eine Landing Page benötigt?
Kurz gesagt, man braucht eine Landing Page, um die Conversions zu steigern. Die Landing Page ist hierbei das erste Mittel der Wahl, das es ein sehr klar umrissenes Angebot abbildet – auf einen ganz bestimmten Zweck ausgerichtet.
Dieses Ziel deckt sich mit der Suchanfrage des Nutzers, mit der er sich an die Suchmaschine wendet und auf Ihre Anzeige klickt. Das kann der Zweck sein:
- Verkauf eines bestimmten Produkts oder einer Dienstleistung
- Ankündigung einer bevorstehenden Veranstaltung
- Sammlung von Kontaktinformationen
- Testzwecke
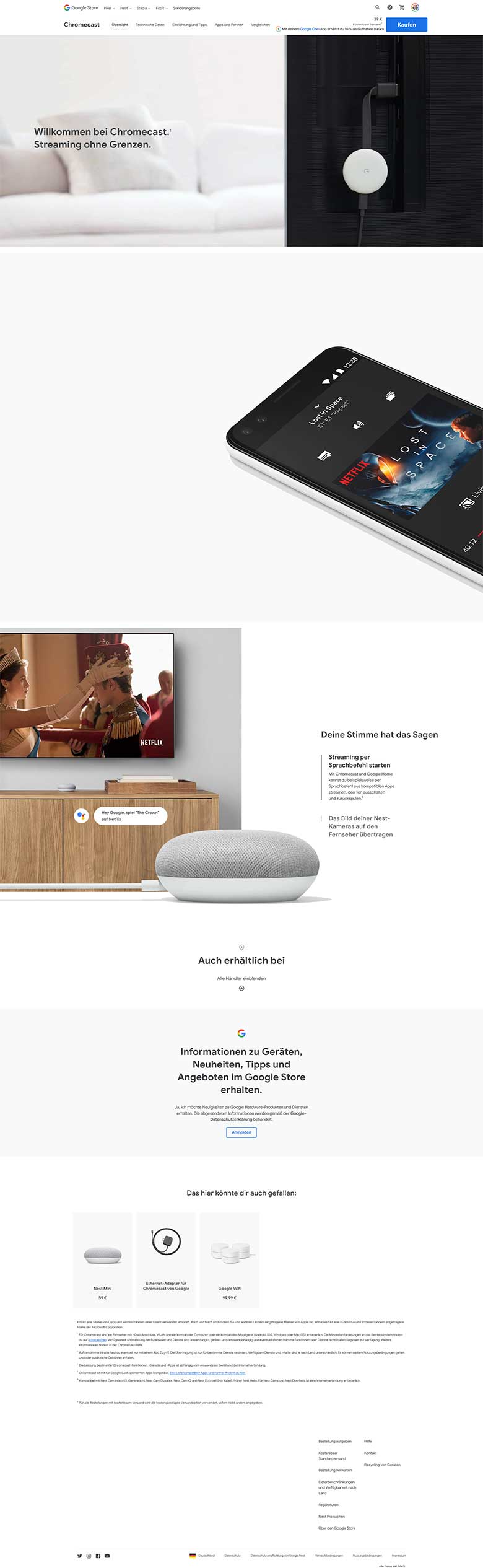
Verkauf eines bestimmten Produkts oder einer Dienstleistung
Im Online-Shop oder auf einer Unternehmenswebsite kann es für den durchschnittlichen Nutzer schwierig sein, das Produkt oder die Dienstleistung zu finden, die ihn interessiert. Es gibt viele Möglichkeiten, dem Nutzer zu einer gezielten Aktion auf der Website zu verhelfen, aber genauso hoch ist auch die Chance, den Kunden zu verlieren.
Ein Landing Page so konzipiert, dass die Aufmerksamkeit des Nutzers immer auf ein bestimmtes Produkt (Produkt, Dienstleistung) gerichtet war. Dank der kompetenten Struktur kann der Nutzer das Produkt, das ihn interessiert, leicht finden, ansehen und bestellen.
Aus diesem Grund entwickeln viele Unternehmen, die ein neues Produkt auf den Markt bringen, eine umfassende Werbeseite, um ihre Produkte zu präsentieren.

Landing Page Google Chromecast. Screenshot gemacht am 16.01.2022. Quelle: https://store.google.com/de/product/chromecast?hl=de
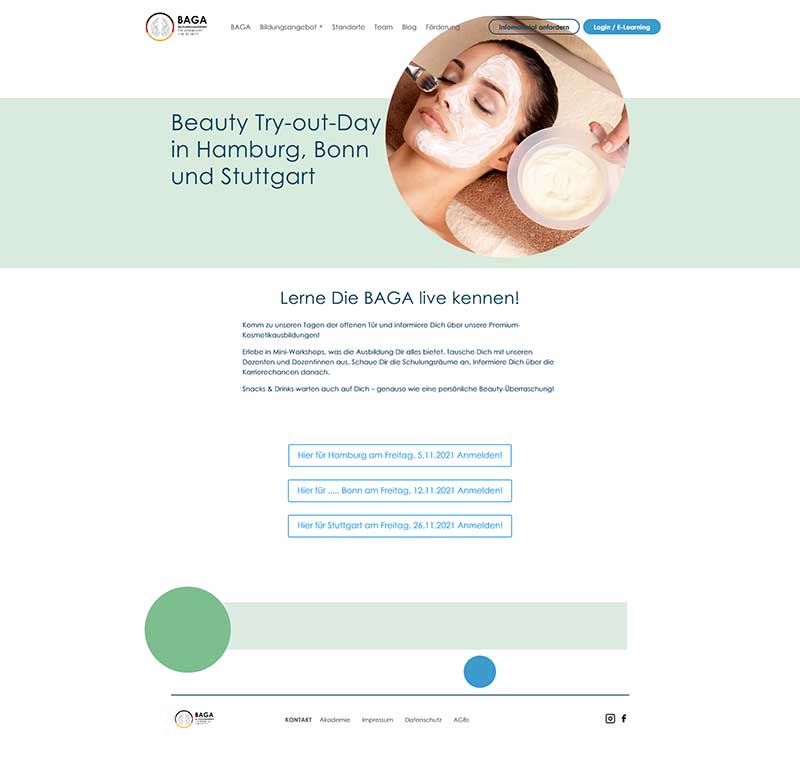
Ankündigung anstehender Veranstaltungen
Es besteht keine Notwendigkeit, eine Visitenkartenseite oder ein komplettes Unternehmensportal zu erstellen, um Informationen über eine Veranstaltung (oder sogar mehrere) zu veröffentlichen. Mit dieser Aufgabe kommt eine Single-Page perfekt zurecht. Konferenzen, Webinare, Konzerte – Ankündigungen von Veranstaltungen können auf den Promo-Seiten platziert werden.
Für wirksamere Werbekampagnen reicht es aus, an der Gestaltung der Seite zu arbeiten und sie richtig zu akzentuieren, um die Aufmerksamkeit der Nutzer mit einem CTA zu gewinnen.

Landing Page, Ankündigung einer Veranstaltung. Screenshot gemacht am 16.01.2022. Quelle: https://baga-bildungsakademie.de/beauty-try-out-day/
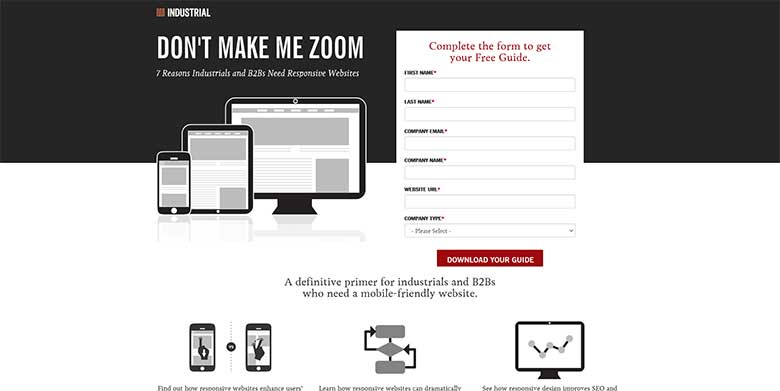
Sammeln von Kontaktinformationen
Eine der wichtigsten Aufgaben einer Landing Page ist es, Kontakte von potenziellen Kunden zu sammeln. Sobald Sie einige E-Mail-Adressen gesammelt haben, können Sie E-Mail-Newsletter verschicken, damit Ihre Kunden immer über bevorstehende Veranstaltungen, neue Produkte oder Dienstleistungen informiert sind. Um Kontakte zu sammeln, sollten Feedback-Formulare auf der Landing Page vorhanden sein (manchmal werden mindestens drei empfohlen).

Landing Page Kontakte sammeln. Screenshot gemacht am 16.01.2022. Quelle: http://ism.industrialstrengthmarketing.com/responsive-website-guide
Bieten Sie Ihren Besuchern im Austausch für Kontakte etwas Nützliches:
- ein aktuelles Newsletter-Abonnement mit interessantem Inhalt
- ein Whitepaper mit wichtigen Informationen oder Statistiken
- E-Book mit vollständigem Leitfaden
- Podcast
- Checkliste
- Präsentation oder Video
- Rabattcoupon
- kostenlosen Testzugang zum Dienst, usw.
Testing
Mit einer Landing Page hat man die Möglichkeit, das neue Verkaufsargument bei der relevanten Zielgruppe zu testen.
Es besteht keine Notwendigkeit, drastische Änderungen an Ihrem bestehenden Unternehmen vorzunehmen und eine voll funktionsfähige Website neu zu gestalten, um zu sehen, wie sich die eingeführten Änderungen auf den User auswirken.
Zielführend ist es für Sie als Betreiber einer Website, den Traffic auf ein abweichendes Angebot ausgerichtete Landing Page zu leiten. Danach müssen Sie nur noch das Verhalten und die Konversionsraten analysieren, konkrete Schlussfolgerungen ziehen und über die Umsetzung weiterer Maßnahmen nachdenken.
Wenn Sie über eine neue Marketingkampagne nachdenken, beginnen Sie mit der Erstellung einer Landing Page – ein universeller Helfer für jede Gelegenheit.

Landing Pages Arten
Eigenständige Landing Pages, Microsites, Unterseiten der Hauptwebsite – das sind die gängigsten Arten von Landing Pages.
Landing Pages Arten. Foto von Christina Morillo von PexelsArten von Landing Pages
Alle Landing Pages lassen sich in einige Grundtypen einteilen:
Eigenständige Landing Pages. Landing Pages mit vollem Funktionsumfang, die auf einer separaten Domain (Subdomain) gehostet werden und keine Fortsetzung oder Erweiterung der Hauptseite sein dürfen. Die Hauptziele dieser Seiten sind meistens: den Besucher zu motivieren, sich zu bewerben und Kontaktinformationen zu sammeln.
Microsites. Dies ist meist eine kleine Website, die aus ein paar Seiten (5-10) besteht. Häufig sind solche Websites in den Werbekampagnen großer Marken zu finden. Hochwertige grafische Inhalte, Fotos, Videos und Interaktivität – all dies trägt dazu bei, die Aufmerksamkeit der Nutzer zu gewinnen.
Unterseiten der Hauptwebsite. Verkaufsseiten innerhalb der Website. Viele Unternehmen gestalten ihre Homepage und ihre Serviceseiten jetzt im Format einer Landing Page. Dies ist nicht verwunderlich, da die Struktur einer Landing Page den Nutzer dazu veranlasst, alle notwendigen Zielhandlungen durchzuführen. Darüber hinaus gibt es keine Beschränkungen für Seiten zur Suchmaschinenoptimierung.
Landing Pages vs. normale Websites
Die Zielgruppe
Zunächst einmal muss man wissen, dass konventionelle Websites auf organischen Traffic ausgerichtet sind und die Mehrheit der Nutzer über die organische Suche dorthin gelangt. Landing Pages sind jedoch häufig auf kommerziellen, bezahlten Traffic aus – dorthin kommen Seitenbesucher durch SEA, Social, content-bezogene Werbung.
Das bedeutet: die Landing Page Besucher sind häufig „vorselektierte“ Personen, die bereits an Ihrem Produkt oder Ihrer Dienstleistung interessiert sind.
Buyer Persona – der fiktive Kunde in Person
Eine gewöhnliche Webseite ist in der Regel als mehrseitige Website aufgebaut, mit einem gemeinsamen Design, einem Menü und einer Reihe von Links. Diese Links können den Besucher zu einer Vielzahl von Seiten innerhalb und außerhalb der Website führen.
Eine Landing Page stellt jedoch Ihr Produkt Schritt für Schritt vor und führt den Besucher zum letzten Schritt, wo er ein Anmeldeformular ausfüllt und „zu einem Lead wird“. Deshalb sollte alles auf der Landing Page auf dieses Ziel hinführen und nicht von der Hauptsache ablenken.
Ein Like ist auch eine Art CTA! Video von Dimitris Christou / PixabayDer Call to Action (CTA)
Der CTA / Call-to-Action / Handlungsaufforderung kann als wichtigster Bestandteil einer Landing Page angesehen werden. Durch ihn entscheidet der Nutzer, ob er eine Aktion auf der Seite vornimmt (eine Anfrage stellen, einen Newsletter abonnieren, einen Fragebogen ausfüllen usw.) oder die Seite verlässt.
Der Nutzer wählt aus, vergleicht und analysiert, bevor er eine Bestellung aufgibt. Es gibt keine Garantie, dass er bei Ihnen bestellen wird. Er muss aufgefordert und angewiesen werden, Maßnahmen zu ergreifen.
Die Rolle eines CTA kann einnehmen:
- ein Anmeldeformular – im Austausch für seine Daten erhält der Besucher ein wertvolles Geschenk oder abonniert einen Newsletter
- eine Telefonnummer, unter der Sie anrufen und weitere Einzelheiten erfragen können
- eine Schaltfläche – um ein Produkt direkt zu kaufen
Die Handlungsaufforderung sollte mit dem Zweck der Marketingseite übereinstimmen und von den übrigen Elementen der Seite unterstützt werden, von der Überschrift und dem Text bis hin zu den Bildern und dem Gesamtdesign.
Lesen Sie auch: Effektive CTA’s auf Landing Pages einsetzen
Überschriften
Eines der charakteristischen Merkmale einer Verkaufsseite ist eine kurze, informative Überschrift, die sich grundlegend von einer ähnlichen Überschrift auf einer herkömmlichen Website unterscheidet.
Die Überschrift auf dem ersten, sichtbaren Bereich einer Landing Page sollte die folgenden Eigenschaften haben:
- konkret und glaubwürdig sein
- über die Vorteile sprechen, die der Kunde erhält, wenn er das Angebot annimmt
- mit der Suchanfrage übereinstimmen, die den Besucher auf Ihre Landingpage geführt hat
Gestaltung
Design, Struktur und Benutzerfreundlichkeit spielen eine wichtige Rolle bei der Gestaltung jeder Website. Der Nutzer sollte so schnell wie möglich und ohne Schwierigkeiten die erforderliche Zielhandlung durchführen.
Daher sollte das Design die Besucher nicht von der Hauptaufgabe ablenken und umgekehrt – alles soll helfen, anspornen und auffordern. Um dies zu tun:
- Entwerfen Sie jeden Seitenabschnitt als logisch vollständigen, sinnvollen Block, der eine bestimmte Frage beantwortet. Ein Block stellt beispielsweise die Vorteile des angebotenen Produkts in den Vordergrund, ein anderer erzählt über das Unternehmen oder die Person, ein dritter rechtfertigt den Preis, ein vierter räumt Einwände aus dem Weg usw.
- Verwenden Sie eine visuelle Hierarchie. Wichtige Elemente sollten stärker hervorgehoben werden als sekundäre Elemente: CTA-Buttons heben sich beispielsweise durch Größe oder Farbe von anderen Elementen ab, Überschriften sind groß und klar, Bilder sind von hoher Qualität. Zusätzlich wird die Aufmerksamkeit des Besuchers durch Freiräume, Pfeile usw. auf wichtige Elemente gelenkt.
- Stellen Sie Informationen in kleinen Portionen bereit, vermeiden Sie lange und mit Text überladene Bereiche, unterstützen Sie Text mit Bildern und halten Sie die Besucher bei der Stange.
Ein verkürzter Weg zur Konversion
Die meisten herkömmlichen Websites und Online-Shops sind kompliziert und verwirrend aufgebaut (ganz zu schweigen von den langen und unverständlichen Schritten beim Bezahlen). Je komplizierter der Weg ist, desto größer ist die Gefahr, einen potenziellen Kunden zu verlieren.
Da es sich bei einer Landing Page in den meisten Fällen um eine einzige Seite handelt, sind alle notwendigen Informationen immer auf einen Blick zu sehen und der Besucher lernt sie nacheinander in der von Ihnen vorgesehenen Reihenfolge kennen.
Im Idealfall sollten Sie die Fragen Ihrer Besucher in der Reihenfolge beantworten, in der sie ihnen in den Sinn kommen. Jede Landing Page sollte drei Hauptfragen beantworten:
Drei Hauptfragen bei einer Landing Page
1. Was wird hier angeboten?
Ein Besucher sollte dies in den ersten Sekunden nach dem Öffnen Ihrer Landing Page verstehen. Formulieren Sie Ihr Angebot in ein oder zwei Sätzen.
2. Warum das wichtig ist?
Zeigen Sie den Wert Ihres Produkts und die Vorteile, die es bietet. Je „kälter“ der Traffic auf Ihrer Landing Page ist, desto detaillierter sollte die Beschreibung sein, desto mehr Informationen über Sie und Ihr Produkt sollte der Nutzer erhalten.
3. Wie man es bekommt?
Ihr CTA und/oder Ihr Lead-Formular beantworten diese Frage. Es sollte auffällig und leicht auszufüllen sein – ein Minimum an Feldern und nur die Nötigsten.
Fehler bei der Gestaltung von Landing Pages
Oft stößt man auf eine Landing Page, die ihre Aufgabe nicht erfüllt, weil bei ihrer Gestaltung fatale Fehler gemacht wurden. Lassen Sie uns die wichtigsten davon aufzählen.
Niedrige Ladegeschwindigkeit
Sie können ein wirklich wertvolles Produkt erstellen, einen coolen Verkaufstext schreiben und einen CTA formulieren, den man nicht ablehnen kann. Aber mehr als die Hälfte Ihrer Besucher wird sie nicht sehen, wenn Ihre Website länger als 5 Sekunden zum Laden braucht, vor allem, wenn sie von einem mobilen Gerät kommen.
Lesenswert: Bleiben Sie im Rennen – Ladezeiten optimieren!
Denken Sie immer daran, dass „schwere“ Grafiken und Videos die Ladegeschwindigkeit Ihrer Seite beeinträchtigen. Je länger das Laden der Inhalte dauert, desto wahrscheinlicher ist es, dass der Nutzer die Seite verlässt.
Tipp: Verringern Sie die Größe der Bilder, bevor sie auf die Landing Page hochgeladen werden, nicht danach. Optimieren Sie Bilder und Videos. Bereinigen Sie den Code von unnötigen Elementen. Wenn möglich, laden Sie Elemente dynamisch ggf. ohne Animationen und Interaktivität für mobile Geräte. Testen Sie die Download-Geschwindigkeit, bevor Sie Besucher auf die Landing Page leiten.
Missbrauch von Grafiken
Eine Sache, die bei der Gestaltung zu beachten ist, ist, dass schöne Stockfotos und Videos die Nutzer nicht von der Hauptaufgabe ablenken sollten – der Durchführung der angestrebten Aktion. Minimieren Sie die Anzahl der auffälligen Banner, ablenkenden Animationen und zu vielen verschiedenen Farben und Schriftarten.
Je mehr ablenkende Komponenten sich auf einer Seite befinden, desto schwieriger ist es für den Nutzer, sich auf die wirklich wichtigen Elemente zu konzentrieren.
Tipp: Versuchen Sie, die Grundsätze und Regeln für die Fokussierung der Aufmerksamkeit des Besuchers zu befolgen. Wenn Sie leuchtende Grafiken oder Bilder verwenden wollen, müssen Sie sicherstellen, dass die Benutzer wichtige Elemente und Formulare leicht finden können.
Minimalismus – eine großartige Richtung im Design, aber Sie sollten immer daran denken, dass die minimalistischen Seiten nicht immer ausreichend klar und informativ für die Nutzer sein werden. Bevor Sie mit der Entwicklung der visuellen Hülle Ihrer Seite beginnen, sollten Sie versuchen, die Zielgruppe, ihre Vorlieben und Wahrnehmungsbesonderheiten zu studieren.
Missbrauch des CTA
Oft sieht man viele Pop-ups (Abonnement, Mailing, etc.), viele CTA Buttons, Animationen, die zum Handeln auf der Seite auffordern auf einer Landing Page.
Je mehr Auswahlmöglichkeiten der Nutzer hat, desto schwieriger ist es für ihn, sich für das endgültige Ziel zu entscheiden. Es sollte nur ein Ziel geben, und das sollte auf einen Blick erkennbar sein.
Tipp: Um die CTA-Elemente so effektiv wie möglich zu gestalten, können Sie das Format der Buttons und Formulare vereinheitlichen. Je mehr unterschiedliche Elemente es in Größe, Farbe und Inhalt gibt, desto schwieriger ist es, sich zu entscheiden. Wichtige Buttons und Formulare sollten sich deutlich vom übrigen Seiteninhalt abheben. Dies kann durch Verstärkung der Kontraste erreicht werden (Vergrößerung, Erhöhung der Helligkeit, Umrandung, Schattierung usw.).
Zu viel Text
Die meisten Landing Pages sind für Impulshandlungen konzipiert. Zu viel Text beeinträchtigt das Gesamterlebnis und zwingt die Nutzer, die gesuchten Informationen zu „entdecken“. Denken Sie immer daran, dass auch die komplexesten Dinge mit kurzen und klaren Sätzen erzählt werden können.
Tipp: Versuchen Sie, den gesamten Text auf der Seite so weit wie möglich in sinnvolle und logische Blöcke zu gliedern. Die Strukturierung des Inhalts verbessert die Wahrnehmung und hilft den Nutzern, problemlos durch den Inhalt der Seite zu navigieren. Grafische Icons und Illustrationen, Fotos – all dies erleichtert den Besuchern die Interaktion mit Ihrer Website.
Grübeln. Video von ANTONI SHKRABA von PexelsMangelndes Vertrauen
Viele vergessen, dass es für die Nutzer wichtig ist, nicht nur ein hübsches Bild zu zeigen, sondern auch zu vermitteln, dass es in Ordnung ist, bei Ihnen zu bestellen, und dass es vollkommen sicher ist, dies zu tun. Ein No-Name-Projekt ohne wirkliche Kontaktdaten, ohne Garantien und ohne Feedback erweckt kein Vertrauen bei den Besuchern, was die Wahrscheinlichkeit eines Abbruchs nur erhöht.
Tipp: Damit Ihre Seite glaubwürdig ist, fügen Sie Informationen zur Garantie hinzu, die Sie für Ihr Produkt / Ihre Dienstleistung geben. Fügen Sie echte Kontaktangaben und rechtliche Informationen über das Unternehmen hinzu. Verwenden Sie geprüfte Zahlungsmittel. Fügen Sie ein Frage- und Antwortfeld mit den meisten Fragen hinzu, die neue Besucher interessieren. Geben Sie Bewertungen und Feedback von echten Kunden an.
Externe Links
Jeder Link, der Besucher von Ihrer Website wegführt, ist ein Leck, durch das Sie potenzielle Kunden verlieren. Selbst wenn es sich um einen Link zu Ihrer Hauptwebsite oder Ihrem Profil in den sozialen Medien handelt, ist dies eine unnötige Schaltfläche.
Tipp: Der einzige klickbare Link auf Ihrer Landing Page sollte der Call-to-Action-Button sein. Ein Besucher klickt entweder darauf oder schließt Ihre Seite, einen dritten Weg kann es nicht geben.
Wir bieten: Landing Page Erstellung: Landing Pages, die verkaufen!
Fazit
Wollen Sie, dass die Nutzer auf Ihre Website kommen, sich umsehen und Ihr Produkt abonnieren oder kaufen? Eine Landing Page erfüllt diese Aufgabe zu 100 Prozent. Eine Landing Page fesselt die Mitglieder Ihrer Zielgruppe, bietet ihnen einen Mehrwert und verwandelt sie in Leads mit einer hohen Konversionsrate.

 Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023
Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023  Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Hinterlasse als Erster einen Kommentar