Sicherlich kennen Sie den Hauptzweck der Landing Page – Besucher anlocken, interessieren und Konversion erzeugen. Für die Einen ist Konversion der gefüllte Warenkorb, für die Anderen die Anmeldung zum Newsletter oder eine Registrierung. Gutem Design wird dabei eine maßgebliche Rolle zugewiesen.

Landing Pages Design. Foto von Tranmautritam von Pexels
Design einer Landing Page: sehr wichtig!
Qualitätsdesign kann in der Lage sein, die Aufmerksamkeit der Besucher auf den CTA-Bereich zu lenken, darüber hinaus sorgt gutes Design auch dafür, dass Informationen besser wahrgenommen werden. Ein zielführendes Landing Page Design ist somit sehr wichtig denn es beeinflusst die Konversionsrate direkt.
Nun schauen wir uns die spezifischen Regeln an, die man befolgen könnte, um das Design einer Landing Page zu verbessern.
One way auf Landing Pages. Video von Joseph Eulo von Pexels1. Benutzerfreundlichkeit der Landing Page
Alle Schritte auf der Landing Page sollten für jeden Ihrer Besucher nachvollziehbar sein. Der Websitebesucher sollte alles auf Anhieb verstehen und seine Fragen beantwortet wissen und zwar mindestens die folgenden:
- Worum geht es auf der Landing Page?
- Welcher Schritt ist der nächste?
- Welche Vorteile bringt das Produkt / Angebot?
Wenn Sie es nicht schaffen diese Anforderungen zu erfüllen, laufen alle weiteren Maßnahmen ins Leere. Negative Folgen wären dann, dass sich die Absprungrate von der Website erhöht und gute Konversionsraten weiterhin ein Traum bleiben.
2. Landing Page nicht mit Bildern und Grafiken überladen
Die Landing Page, die eine Handelsaufforderung (CTA) beinhaltet, sollte nicht mit grafischen Elementen überladen sein, vielmehr soll sich besonders der „above the fold“ Bereich auf das nur Nötigste beschränken. Zu viele Bilder können hier mehr schaden als nutzen.
Insbesondere im „above the fold“ Bereich der Landing Page sollte sich häufig nicht mehr als ein Produktbild und Logo befinden, um noch weniger Ablenkung vom Konversionsziel zu schaffen.
Wenn schon Bilder, dann sollten diese die Vorteile und Eigenschaften des Produktes aufzeigen. Icons sollten dabei, wenn überhaupt, nur sehr punktuell eingesetzt werden, da das wiederum den potenziellen Kunden ablenken könnte.

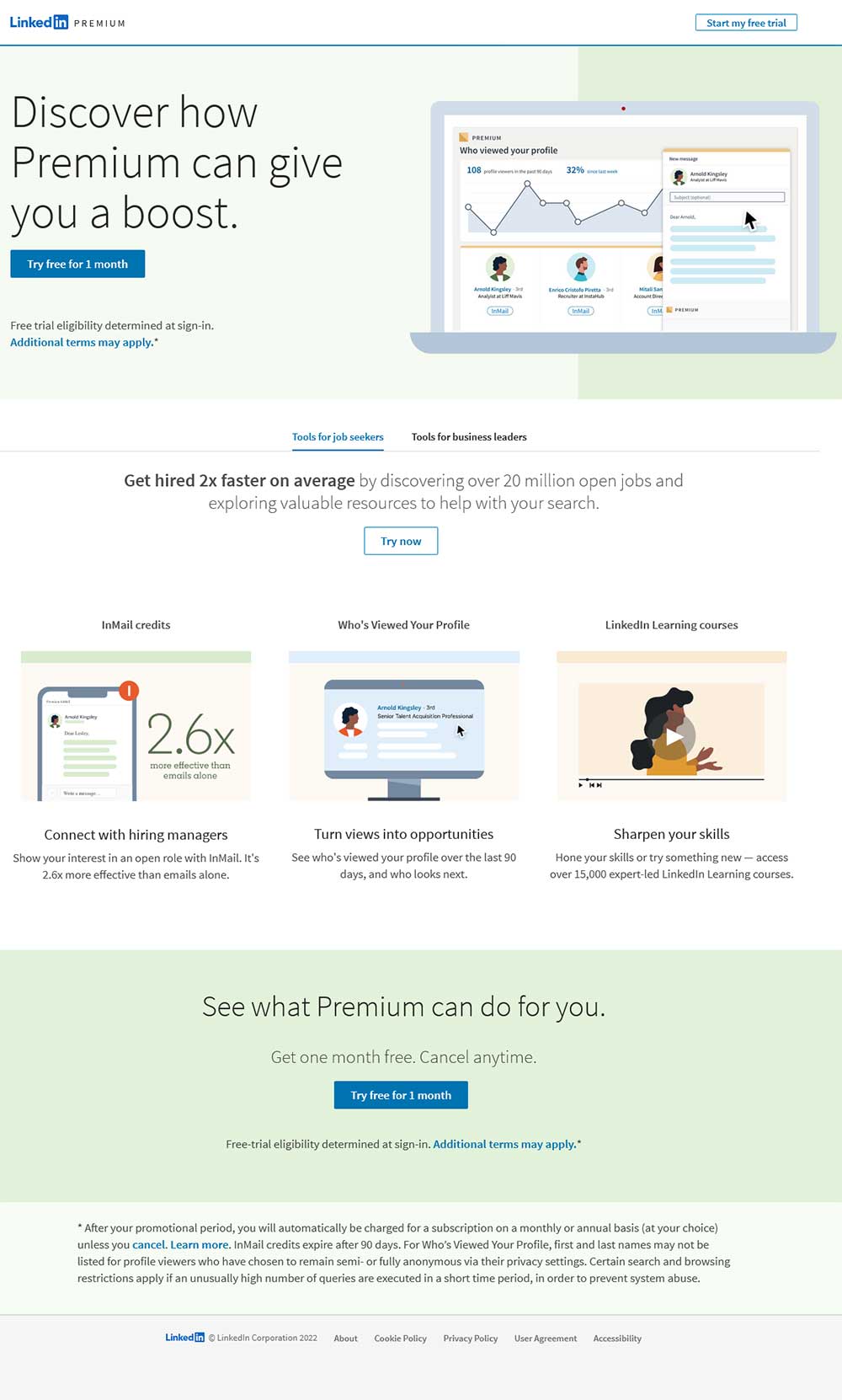
LinkedIn Premium Landing Page. Screenshot vom 17.06.2022. Quelle
3. Minimieren der Navigationsoptionen
Navigation ist wichtig, jedoch auf der Landing Page nicht zu empfehlen. Je mehr Optionen auf der Landing Page angeboten werden, desto wahrscheinlicher wird es, dass sich Besucher abwenden und Landing Page vielleicht wieder verlassen wird.
Auf der Startseite können durchaus Dutzende von Navigationspunkten und Links enthalten sein. Auf der Landingpage sollte es nur eine Richtung geben und die zeigt eindeutig nur auf den ersten Schritt im Konversionstrichter.

Nur eine Richtung auf der Landing Page
Auf der Landingpage sollte es nur eine Richtung geben und die zeigt eindeutig nur auf den ersten Schritt im Konversionstrichter.
Funnel Blume. Bild von Mylene2401 auf PixabayWenn Sie absolut nicht auf die Navigationsleiste auf der Landing Page verzichten möchten, sollten Sie überlegen, wie Sie die Wahrscheinlichkeit verringern können, dass Besucher darauf klicken.
Beispielsweise könnte man die Navigationsleiste klein halten und nicht mitschwimmen lassen.
Navigation sollte auf der Landing Page nur angeklickt werden, wenn es zwingend erforderlich ist. Wenn Sie das in den meisten Fällen ausschließen können, verzichten Sie lieber auf die Navigationspunkte.
Lesen Sie auch: Navigation auf der Landing Page – Konversionskiller Nr. 1
4. Modale Fenster verwenden
Bei der Veröffentlichung von Informationen oder Verlinkungen auf beispielsweise weitere Unterseiten, die für Besucher der Landing Page tatsächlich interessant sein könnten, sollten man es ernsthaft in Erwägung ziehen, modale Fenster verwenden, anstatt Besucher eben auf andere Unterseiten umzuleiten. Modale Fenster und Tooltips können FAQs, Listen von Produkteigenschaften, Screenshots usw. enthalten.
Modale Fenster können potenzielle Kunden mit allen gewünschten Informationen versorgen, ohne den Konversionstrichter zu unterbrechen.
5. Rote Farbe bei CTA-Buttons vermeiden
In vielen Kulturen, vor allem in den USA und europäischen Ländern, hat die rote Farbe eine negative Konnotation. In diesem Weltbild steht rot für Aggression, Gefahr oder einen Warnhinweis.
Selbst in der positivsten Sichtweise, beispielsweise bei Rot als Farbe der Liebe, schwingen dort auch immer Sorgen mit. Daraus ergibt sich bei der Farbe Rot eine eher negative Eigenschaft, die deshalb bei CTA-Buttons vermieden werden sollte.
Hier wählt man besser beruhigende Farben, wie beispielweise blau oder grün.
CTA Button - so nicht! Video von iMotivation von PexelsNatürlich gibt es auch prominente Ausnahmen. Zwei davon, die einem direkt einfallen, sind Netflix und UFC – aber man sieht schon in welche Richtung das geht. Für einen roten CTA-Button muss man geschaffen sein!

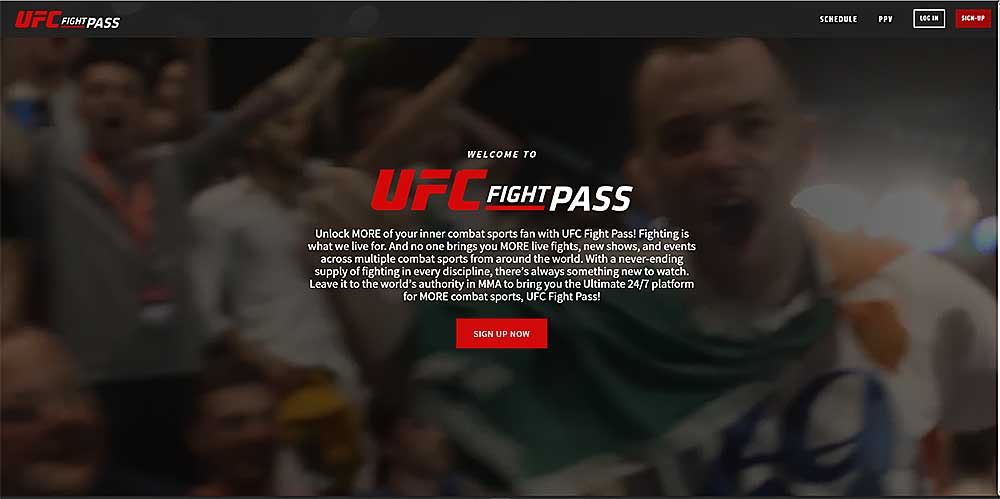
UFC Fightpass Landing Page. Screenshot vom 17.06.2022. Quelle
6. CTA Button sehr gut sichtbar machen
Sowie die Farbe Rot sich nicht für den CTA-Bereich eignet, sollten CTA Farben gut ausgewählt sein. Es gibt auch das andere Extrem – die Verwendung zu blasser Farben oder zu kleiner Schriften, die dazu führt, dass ein CTA auf einer Landing Page buchstäblich untergeht.
Der Call-to-Action-Button sollte ein greller Punkt auf der Landing Page sein, damit die Besucher ihn auch mit bloßem Auge erkennen können. Wenn man die Farbe ändern möchten, dann arbeiten Sie mit unterschiedlichen Schriftgrößen und Kontrasten.
Die Sichtbarkeit des CTA-Buttons kann mit einem einfachen visuellen Test beurteilt werden: Treten Sie etwa anderthalb Meter vom Bildschirm zurück und beantworten Sie ehrlich die Frage: „Fällt Ihnen der CTA-Button ins Auge? Wenn Sie nicht selbstbewusst „Ja“ sagen können, dann muss Ihre Schaltfläche für die Handlungsaufforderung überarbeitet werden.
Möglicherweise müsste die Schriftfarbe im CTA geändert werden, damit sie mit dem Seitenhintergrund kontrastiert, oder die Schriftgröße leicht erhöht werden. Alle Aspekte des CTA Designs sollen sorgfältig durchdacht werden.
7. Nur Informationen einfügen, die von Interesse für die Besucher sind
Informieren Sie Ihre Besucher nur über Dinge, die unmittelbar bei der Entscheidung zur Konversion, sprich in der Regel zum Kauf, animieren. Zu viel Information, kann an dieser Stelle eher schaden.
Denken Sie darüber nach, welche Informationen von Interesse für Ihre potenziellen Kunden sein können und drücken Sie es in einer präzisen und verständlichen Sprache aus. Der Text sollte im Wesentlichen kurz verfasst sein und emotional berühren.
Die Verbraucher von heute wissen um den Wert ihrer Zeit und verlieren sie nicht gerne beim Sondieren von Internetangeboten.
Wenn man es nicht schafft innerhalb weniger Sekunden die Aufmerksamkeit der Besucher auf Ihrer Landing Page zu erreichen, dann wenden sich wohlmöglich die Kunden wieder ab und verlassen die Seite. Darüber hinaus sollte der Text auf der Landing Page eine klare Struktur aufweisen und gut eingeteilt sein.
8. Fragen Sie nicht nach zu vielen Informationen
Wenn Sie ein Abo-Formular erstellen, versuchen Sie die Angaben, die Ihre künftigen User machen müssen, auf das Wesentliche zu beschränken.
In vielen Fällen reicht hier vorerst nur die E-Mail-Adresse aus. Wenn Sie weitere Informationen benötigen, dann ist es ratsam dem Besucher auch kurz zu vermitteln, warum und wofür man seinen Angaben verwendet.
Auch hier ist es notwendig dem Besucher keinen Anlass zu geben, aufgrund von sehr vielen Angaben, die er machen muss, die Landing Page wieder zu verlassen. Grundsätzlich zweifeln Menschen fast immer, wenn sie Angaben machen müssen. Vielfach sind schlechte Erfahrungen mit Spam und ähnlichem der Auslöser für dieses Verhalten. Alle weiteren Informationen, die Sie Ihren Besuchern abverlangen, stellen ein weiteres Hindernis bei der Konversion dar.

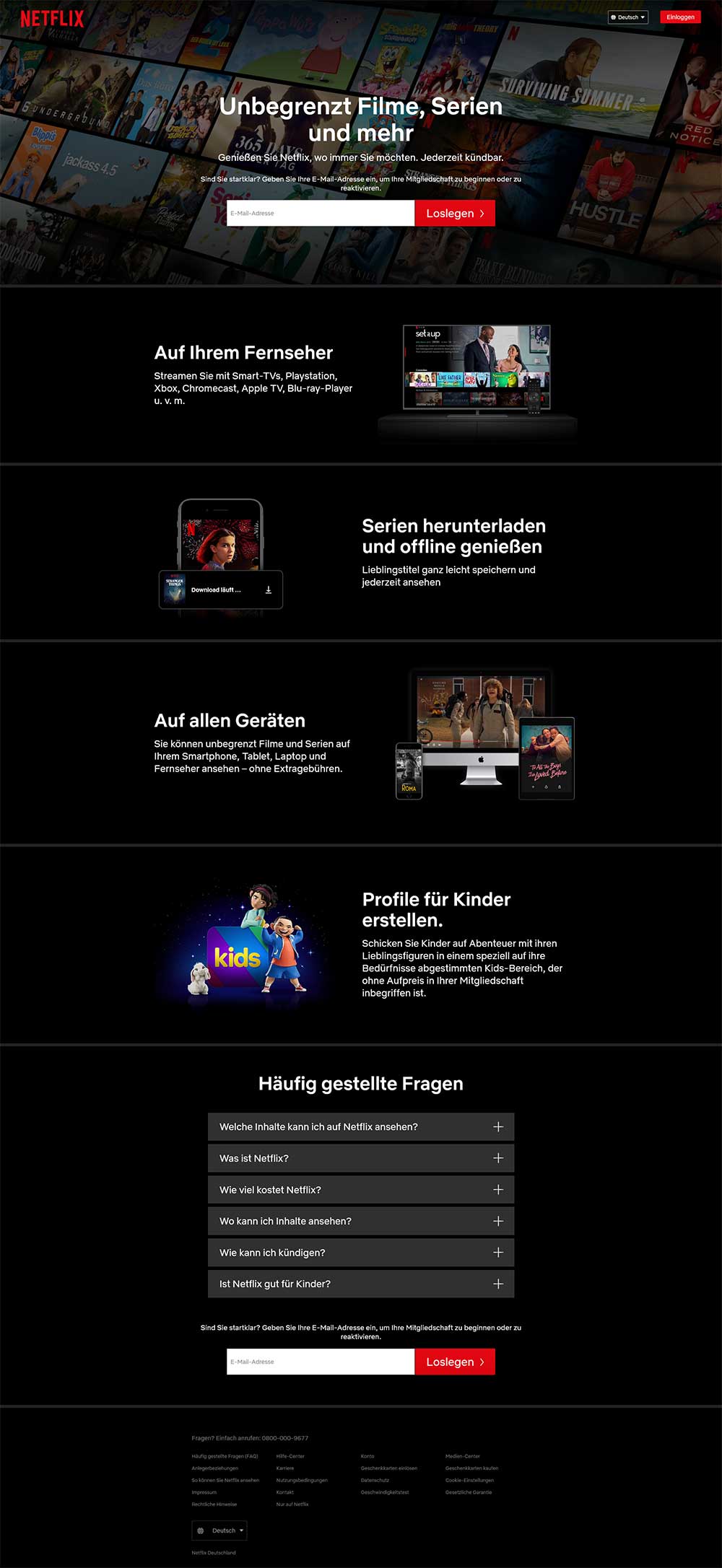
Netflix Landing Page. Screenshot vom 17.06.2022. Quelle
9. Nicht direkt mit der Tür ins Haus fallen
Überfallen Sie gewissermaßen die Besucher Ihrer Landing Page nicht direkt mit Kaufangeboten, auch wenn Ihre Ausrichtung und die Konversionsziele eindeutig in Richtung Verkauf gehen. Am Anfang sollte man hier besser auch das Wort „kaufen“ vermeiden.
Es lohnt sich häufig, den Kaufprozess in 2-3 Schritte zu unterteilen, damit die Kunden die Informationen erhalten, die sie benötigen, bevor sie eine endgültige Entscheidung treffen. Andernfalls werden sie den Eindruck gewinnen, dass man ihnen das Produkt aufdrängen will.
Der CTA-Button sollte neutralere Formulierungen enthalten, wie „Preise anzeigen“ oder „mehr erfahren“. Diese haben weniger zwingende Assoziationen als „Jetzt kaufen“ oder „Abonnieren“. Außerdem lassen sie die Besucher wissen, was sie als nächstes erwartet.
Denken Sie auch an SEO für Landing Pages
Marketing. Video von mohamed Hassan / Pixabay10. Einfaches und elegantes Design
Alle Landing Pages sollten ein bestimmtes Ziel verfolgen und demnach auch in der Aufmachung das Ziel unterstützen. Design-Elemente, die sich hier störend auf die Konversion auswirken könnten, sollte man also strikt weglassen.
Das darf aber nicht gleichsam mit einer halbleeren Seite sein. Sie müssen hier besser die Gewichtungen setzen und mit Form, Farbe und Schrifttypen variieren.
Wir bieten: Webdesign und Webentwicklung
11. Gewichtung der Angebote
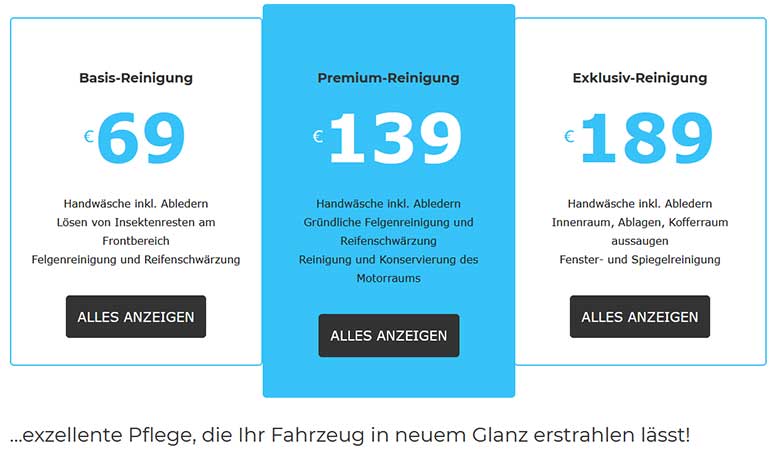
Falls Ihre Landing Page mehrere CTA aufweisen sollte, wie es beispielsweise bei Tarifoptionen sein kann, können Sie dazu übergehen und die Option hervorheben, die Sie am stärksten fördern möchten.

Mehrere CTA. Tarifoptionen
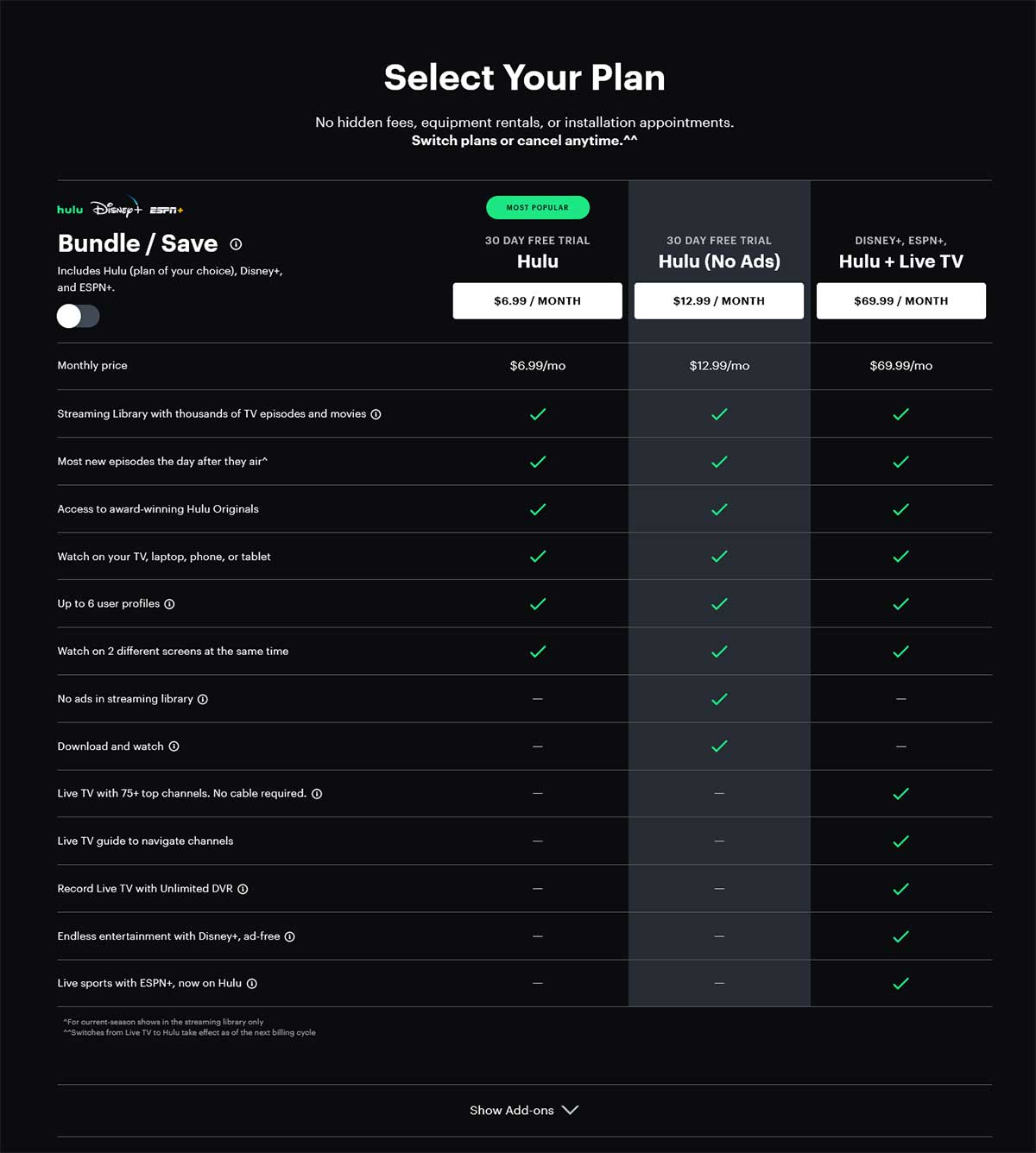
Heben Sie nicht automatisch die teuerste Option hervor, sonst werden die Besucher Ihrer Website denken, dass Sie dies absichtlich tun, um sie zu höheren Preisen zu bewegen. Die meisten Unternehmen konzentrieren die Aufmerksamkeit potenzieller Kunden auf einen mittleren Tarif, der alle benötigten Optionen zu einem vernünftigen Preis bietet.

Hulu Angebotsübersicht. Screenshot vom 17.06.2022. Quelle
12. Produktvorteile in Vordergrund stellen
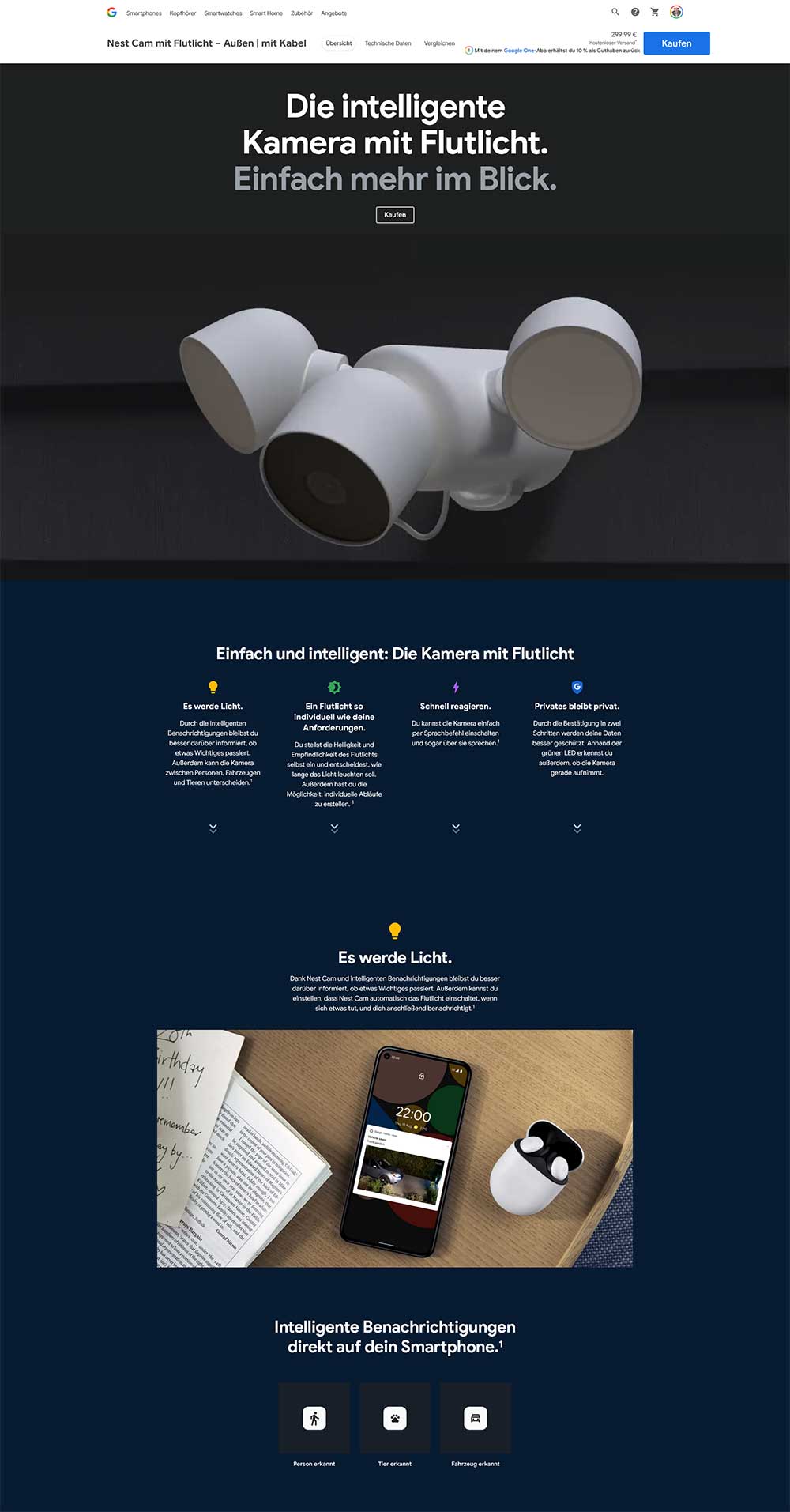
Welchen Nutzen habe ich als Kunde von genau diesem Produkt? Ihre Besucher werden sich diese Frage stellen und an Ihnen ist es, Ihren Besuchern diese Frage möglichst präzise und in kurzer und knapper Form auf der Landing Page aufzuweisen.
Dabei das Produkt mit seinen Vorzügen richtig darzustellen, ist sehr wichtig. Ebenso wichtig ist es jedoch auch, dem Verbraucher den Nutzen für sein Leben darzustellen. Je praktischer, desto anschaulicher und nachvollziehbar gestaltet es sich.

Konvertierene Landing Page. Google Nest Cam. Screenshot vom 16.06.2022. Quelle
Fazit
Mit diesen 12 Punkten dürften Sie in Sachen Landing Page gut aufgestellt sein. Nach wie vor ist keine dieser Maßnahmen in Stein gemeißelt und alles steht in Wechselwirkung mit dem eigenen Angebot und der spezifischen Ausrichtung.
Bevor Sie sich für die eine oder die andere Maßnahme entscheiden und Veränderungen umsetzen, empfiehlt es sich immer A/B Tests durchzuführen. So gewappnet, mit einer optimierten Landing Page, haben Sie die Voraussetzungen für eine höhere Konversion geschaffen.
Design4u bietet Erstellung hochwertiger und koversionsstarker Landing Pages!

 Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023
Wie funktioniert Suchmaschinenoptimierung. SEO-Guide 2023  Website Konzept erstellen – das nötige Wissen in allen Phasen
Website Konzept erstellen – das nötige Wissen in allen Phasen  Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind
Landing Pages: Kritik, Alternativen und warum sie längst noch nicht tot sind  Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Happy Landing! Warum sich Landing Pages auch für Onlineshops lohnen
Hinterlasse als Erster einen Kommentar